| Document number | Revision |
|---|---|
| DOCU12336 | 1 |
Dashboards in Highstage
Dashboards in HighstageIntroductionConfigurationStandard configurationAvailable contentSecurityExamplesSimple Search Dashboard
Introduction
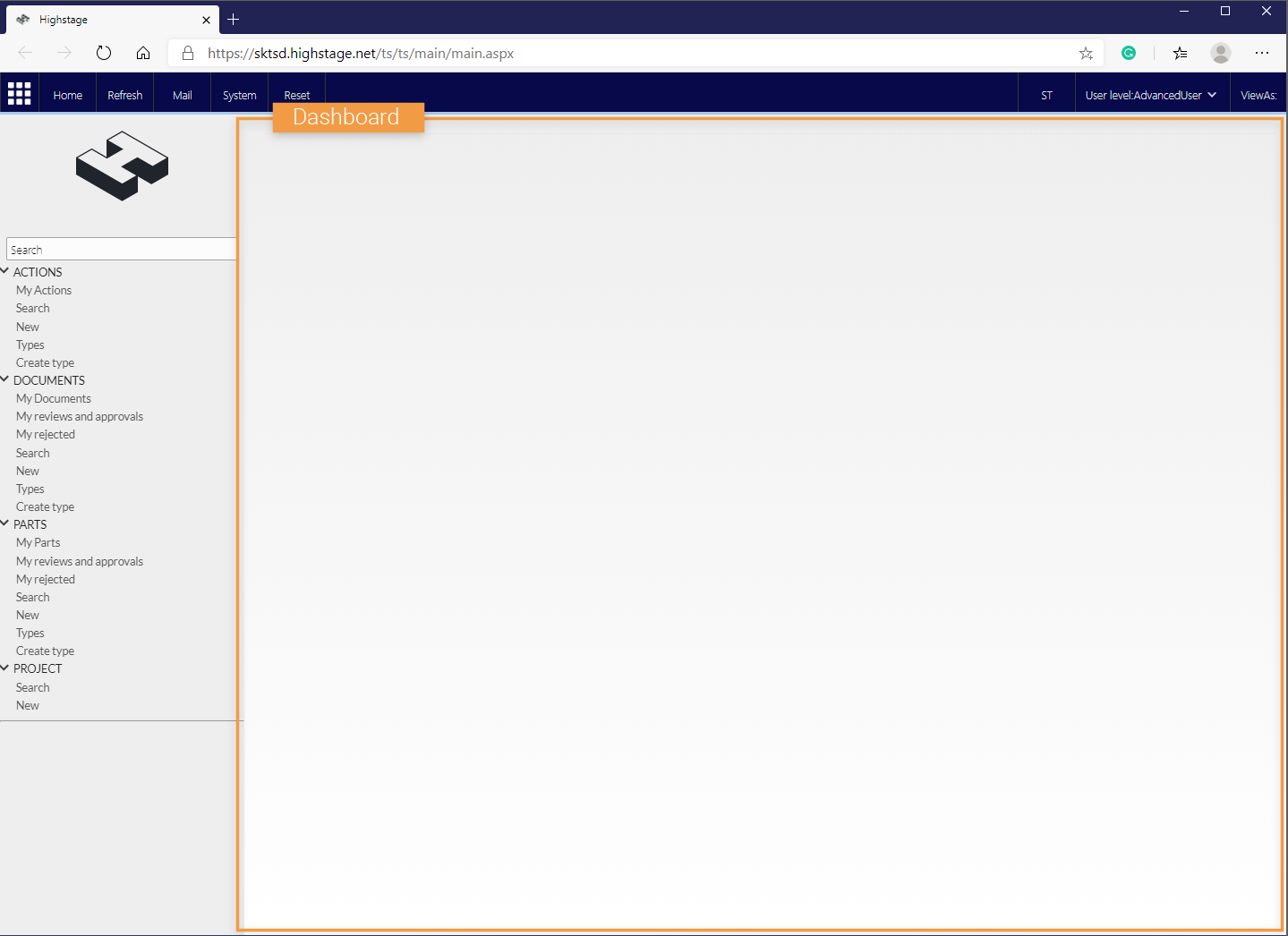
A Dashboard represents the available content on the main entry page of Highstage, that a user is greeted with each time they access Highstage:

This content will be displayed each time that a user logs into Highstage, and can therefore be used as a way to present urgent matters, progress or other elements that requires attention to Highstage users on a ongoing basis - as they are presented with this content each time they open Highstage.
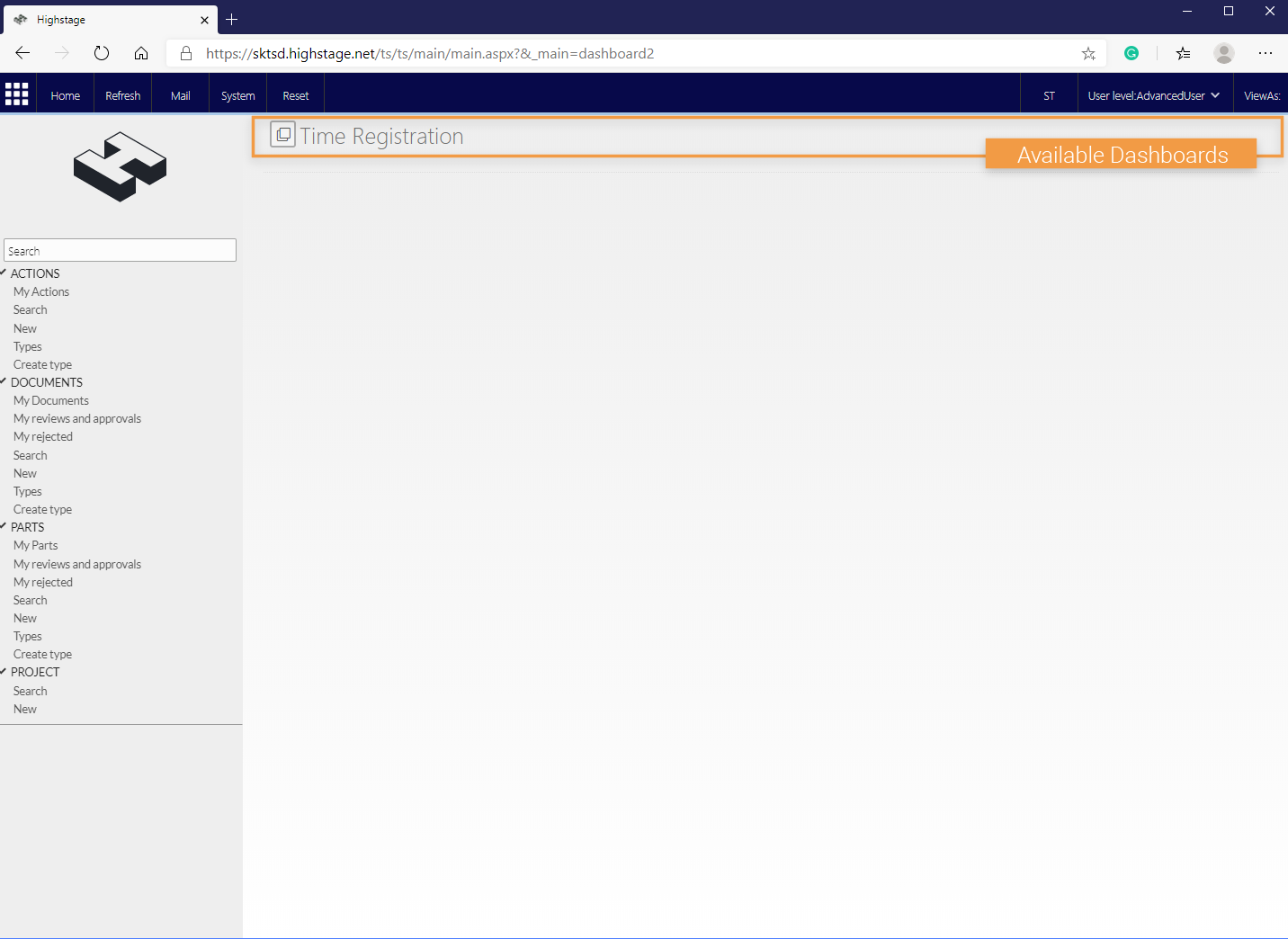
Highstage supports any number of Dashboards:

Having more Dashboards allows users to easily iterate through the available Dashboards by using the button next to the Dashboard title.
Highstage will always remember the last visited Dashboard for each Highstage user. This means, that you will always be presented with your last visited Dashboard, every time you log into Highstage.
Similarly when you click Home in the Highstage menu - the user will always be navigated back to the last visited Dashboard: 
Configuration
Here you will be introduced to the available configuration to create and customize Dashboards.
Standard configuration
You can create a Dashboard by inserting the following snippet into custom.schema.xml:
xxxxxxxxxx <type name="ts_main"> <main name="DASHBOARD-ID" title="DASHBOARD TITLE"> <!-- CONTENT HERE --> </main> </type>From here, all you need to do is to modify the name and title values and add appropriate content to be displayed. The name is the mandatory unique ID for the Dashboard whilst the title represents the displayed Dashboard title.
The following snippet illustrates an example of having two separate Dashboards available:
x
<type name="ts_main"> <main name="main_dashboard" title="DASHBOARD"> <!-- CONTENT HERE --> </main> <main name="secondary_dashboard" title="ANOTHER DASHBOARD"> <!-- CONTENT HERE --> </main> </type>
Available content
The following elements are supported in Dashboards to be displayed:
| Element | Description |
|---|---|
| <xhtml> | An element to display HTML content |
| <execute> | Executes a local web sub page and appends the output to the current page. |
| <section> | A section that acts as a container for displayed Highstage elements. |
You can read about the various elements and it's associated attributes in the Schema reference - type element article. You can find the article by navigating to SYSTEM > DOCUMENTATION > HELP in Highstage as an administrator.
Security
Any viewer, regardless of user level, has access to all available Dashboards. You can, however, define access limitations on the content within each Dashboard by using the trustees property.
For instance, the following Dashboard is available for all users whilst the <section> is limited to users with a user level of Advanced User:
x
<type name="ts_main"> <main name="main_dashboard" title="DASHBOARD"> <section name="SearchDash" url="ts/search.aspx?t=doc" trustees="AdvancedUser" /> </main></type>
Examples
The following examples can provide some inspiration to the Dashboard capabilities in Highstage.
Simple Search Dashboard
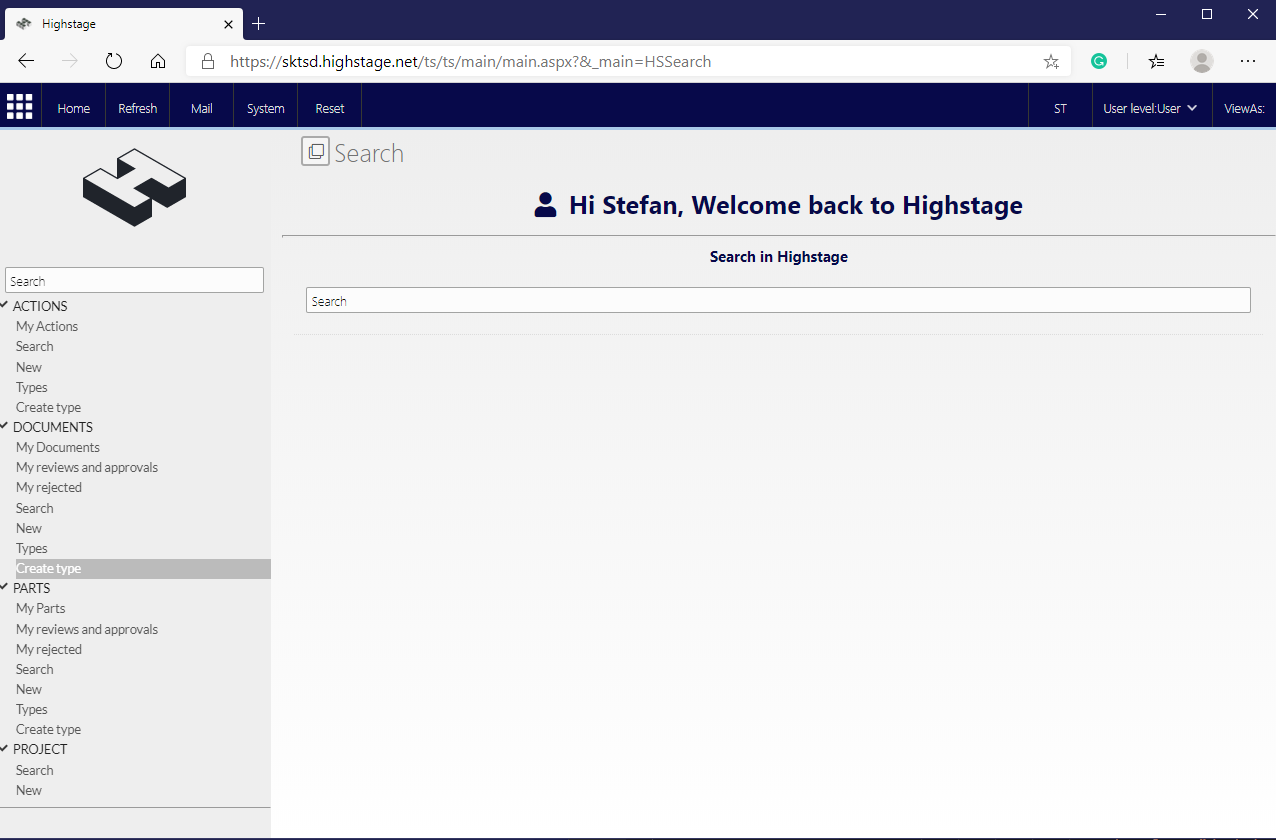
The following Dashboard shows a greeting message alongside a search field as an entry point to Highstage:
<type name="ts_main"> <main name="HSSearch" title="Search"> <html name="def" cssclass="style.css"> <![CDATA[ <h1 class="dash_head"> <i class="fas fa-user"></i> Hi @[user:firstname], Welcome back to Highstage </h1> <hr /> <h3 class="dash_head"> Search in Highstage </h3> ]]> </html> <execute name="search" src="~/ts/main/searchbox.exe.aspx" /> </main> </type>Based on the snippet, the following Dashboard is displayed:

Notice that we have made use of the
cssclassproperty to include styling to the text elements in the<html>element in the dashboard. You can style specific elements by referencing a .css file that you place in your tweak folder.
